Graphisme & web [Plan] > Couleur

Graphisme & web [Plan] > Couleur


Les objets n’ont pas de couleur. Ils ont la propriété d’absorber ou de réfléchir les rayons lumineux. Une pomme rouge absorbe toute une gamme de radiations lumineuses, sauf celles situées dans une bande du spectre entre le magenta et le jaune.
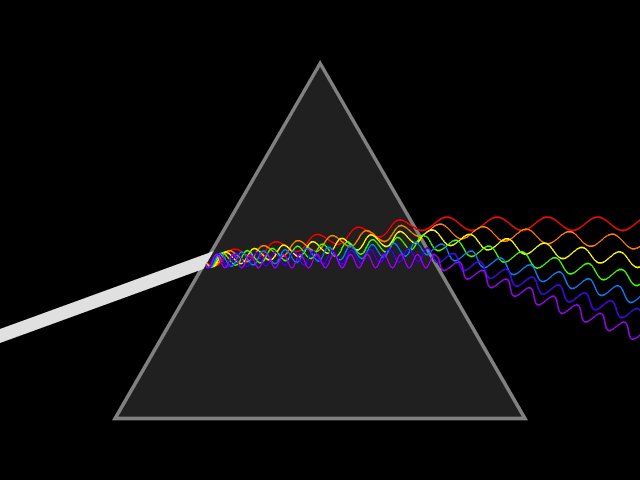
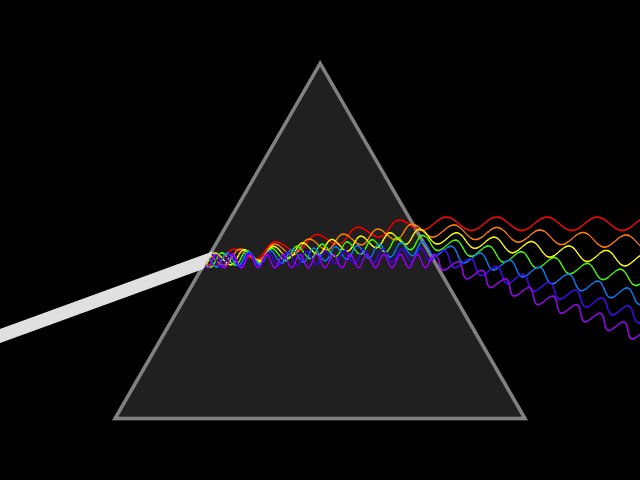
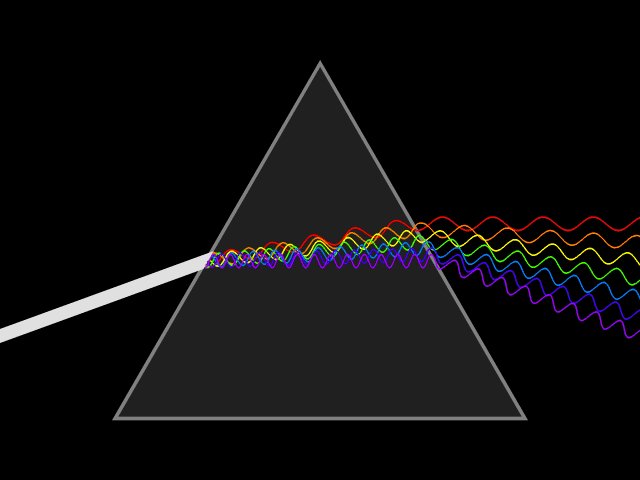
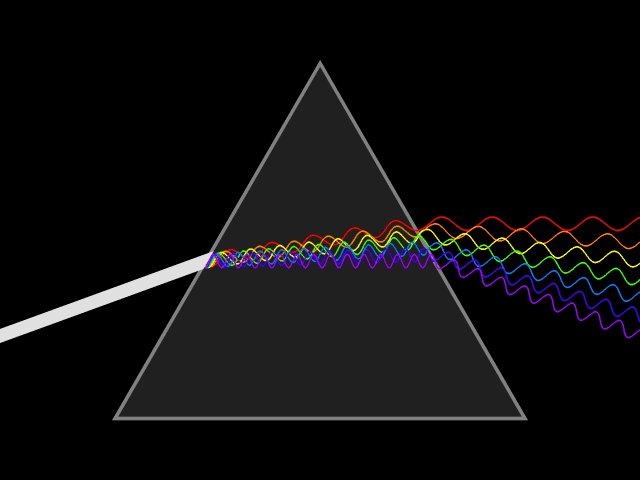
Newton a découvert, en 1669, qu’une lumière blanche qui traverse un prisme se disperse et se décompose selon les couleurs de l’arc-en-ciel.
On rappelle que les longueurs d’onde du spectre visible sont comprises entre 380 nm (violet) et 780 nm (rouge).


Notre œil est un organe complexe. La lumiè̀re qui provient d’un objet que l’on observe va pé́né́trer notre œil par la pupille et exciter les cellules nerveuses qui tapissent la ré́tine, au fond de l’œil.
La ré́tine est notamment composé́e de deux types de cellules : cônes et bâtonnets.
Les cônes, au centre de la rétine (la fovéa), permettent la vision chromatique (perception des couleurs).
Les bâtonnets sont des cellules sensibles à l’intensité lumineuse : ils traduisent pour notre cerveau le degré de luminosité d’une lumière et ils facilitent la distinction de formes.
La couleur n’est pas une propriété physique, mais le résultat d’une perception.
Le nom d’une couleur n’a que le rôle sémantique de désigner une perception humaine. Cette perception est sujette à de légères variations en fonction des individus, notamment à cause des facteurs biologiques et psychologiques intervenant dans l’évaluation.
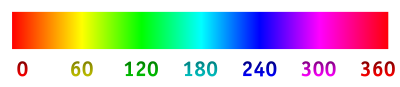
On considère néanmoins que les couleurs rouges, vert et bleu correspondent aux longueurs d’onde suivantes
La sensibilité de l’œil dépend de :
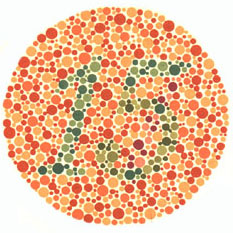
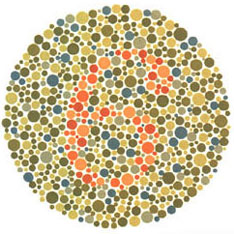
Le daltonisme est une anomalie de la vision où un ou plusieurs types de cônes sont déficients.
Des tests, par exemple le test d’Ishihara, permettent le diagnostique du daltonisme.
Ainsi, le daltonisme touche environ 8 % d’hommes et 0,4 % de femmes.


Les daltoniens restent sensibles à la clarté.
La couleur ne doit donc être qu’un moyen supplémentaire de mise en évidence d’objets ou d’informations.
Il ne faut pas s’appuyer que sur ce moyen de présentation.
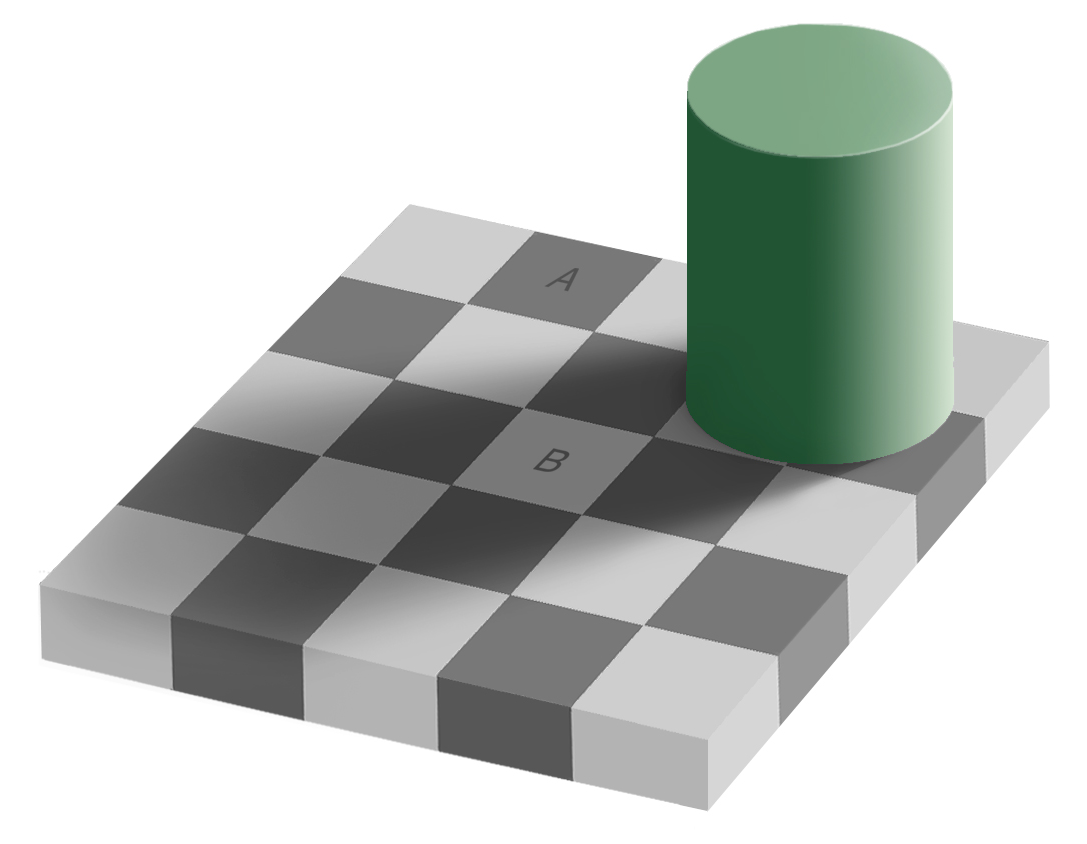
Quelles valeurs de gris ont les cases A et B ?

Dans la pratique, nous utiliserons différents codages suivant les domaines d’application.
On considère deux synthèses.
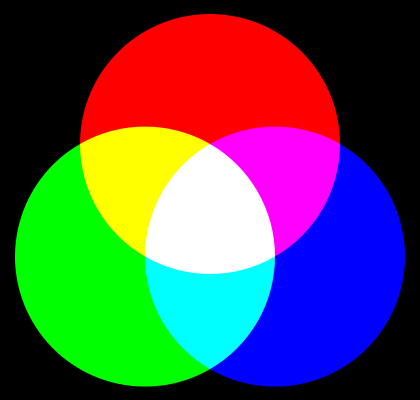
La synthèse additive :

En synthèse additive, les lumières colorées sont généralement utilisées au nombre de trois : le rouge, le vert et le bleu (RVB ou RGB).
Ces couleurs secondaires constituent les couleurs primaires de la synthèse soustractive utilisée en imprimerie.
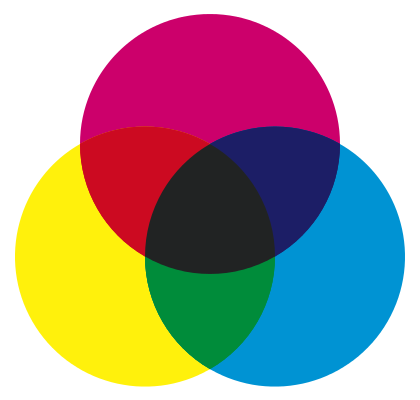
La synthèse soustractive :

En synthèse soustractive, les couleurs primaires généralement utilisées sont au nombre de trois : le cyan, le jaune et le magenta.
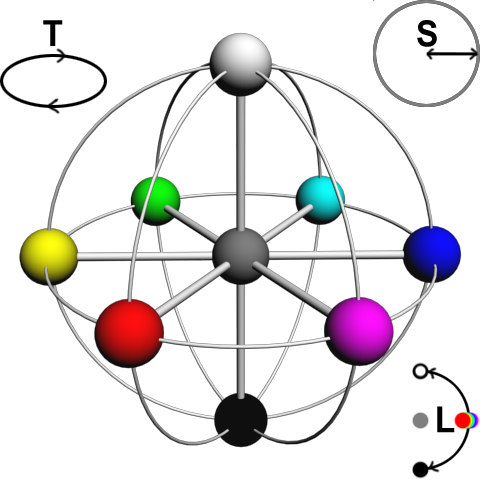
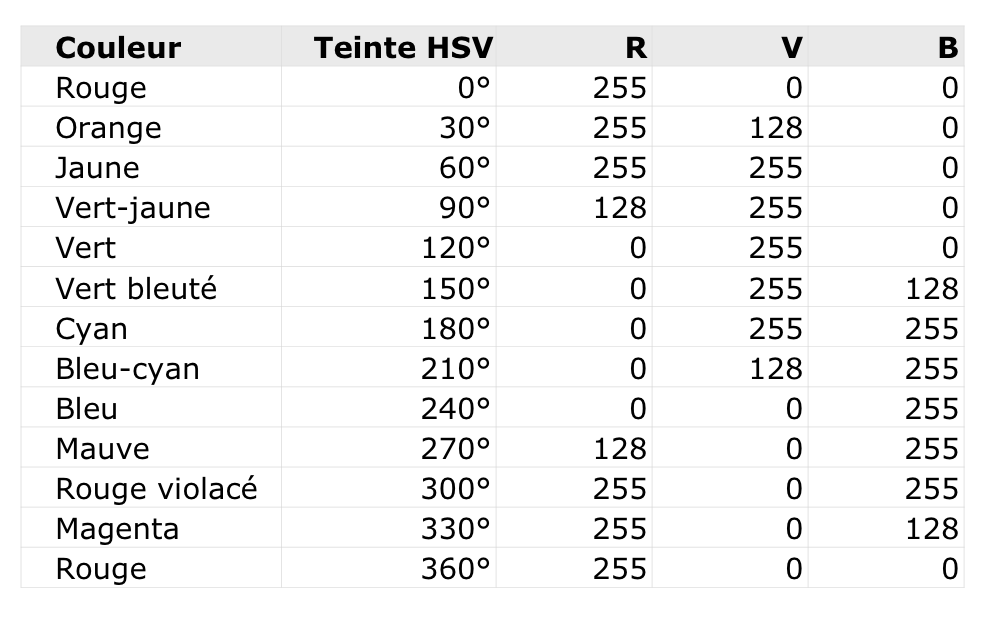
HSV, pour Hue, Saturation, Value, (soit TSL, pour Teinte, Saturation, Luminosité) correspond bien à la façon dont l’être humain perçoit la couleur.

Voici les paramètres du codage HSV :



RVB pour Rouge, Vert, Bleu, ou RGB in english est adapté aux couleurs affichées sur un écran.
Ce codage indique la proportion de lumières rouge, vert et bleu projetées.
Une couleur, addition de trois couleurs primaires, résulte d’une synthèse additive.
CMYK pour Cyan, Magenta, Yellow & Black, est le codage préféré des imprimeurs qui réalisent une synthèse soustractive par un mélange d’encres cyan, magenta, jaune et noire.

Le pixel, souvent abrégé px, est l'unité permettant de mesurer la définition d'une image numérique matricielle.
Une image est donc représentée par un tableau à deux dimensions dont chaque case est un pixel. Pour représenter informatiquement une image, il suffit donc de créer un tableau de pixels dont chaque case contient une valeur. La valeur stockée dans une case est codée sur un certain nombre de bits déterminant la couleur ou l'intensité du pixel, on l'appelle profondeur de codage (parfois profondeur de couleur).
Il existe plusieurs standards de codage d'images :
C'est un codage à 2 niveaux (image au trait).
0 => noir 1 => blanc
Codage à 256 niveaux de gris par pixel.
00000000 = noir
11111111 = blanc
11110000 = gris (à 50 %)
Chaque pixel est représenté par un entier comportant les trois composantes RGB, chacune codée sur un octet, c'est-à-dire au total 24 bits (16 millions de couleurs).
Il est possible de rajouter une quatrième composante permettant d'ajouter une information de transparence ou de texture, chaque pixel est alors codé sur 32 bits.
On définit une palette, ou table des couleurs, contenant l'ensemble des couleurs pouvant être contenues dans l'image, à chacune desquelles est associé un indice.
Le nombre de bits réservé au codage de chaque indice de la palette détermine le nombre de couleurs pouvant être utilisées.
Ainsi en codant les indices sur 8 bits il est possible de définir 256 couleurs utilisables ; chaque case du tableau à deux dimensions représentant l'image va contenir un nombre indiquant l'indice de la couleur à utiliser.
On appelle ainsi image en couleurs indexées une image dont les couleurs sont codées selon cette technique. La palette accompagne l'image.
GIF et PNG sont des formats d'image en couleurs indexées.
En HTML ou en CSS, une couleur est souvent notée en RVB avec un nombre hexadécimal à 6 chiffres, soit 3 octets, précédé du caractère "#" :
.six-chiffres { color: #FFCC66; } /* notation en hexadécimal à 6 chiffres */
On peut aussi utiliser une notation à 3 chiffres :
.trois-chiffres { color: #FC6; } /* notation en hexadécimal à 3 chiffres */
.six-chiffres { color: #FFCC66; } /* on double chaque chiffre pour obtenir la notation classique */
Les 16 couleurs basiques sont :
140 noms sont utilisables. Voir https://www.w3schools.com/colors/colors_names.asp
div {
background-color: rgb(255, 204, 102); /* soit #FFCC66;*/
}
div {
background-color: hsl(40, 100%, 70%); /* soit #FFCC66;*/
}
div {
background-color: rgba(255, 204, 102, 0.5);
}
Voir : La transparence de couleur avec RGBa en CSS3 sur alsacreations.com.
div {
background-color: hsla(40, 100%, 70%, 0.5);
}
JSColor : JavaScript color picker


La chaleur d’une couleur influence sa perception.
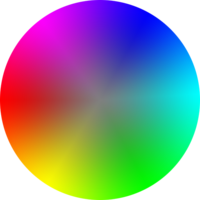
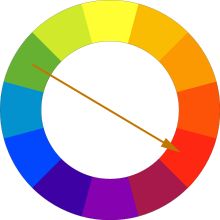
La roue chromatique nous aide à sélectionner des bons accords de couleurs.
Voir : http://colorschemedesigner.com/
On choisit la couleur opposée sur la roue chromatique pour obtenir un fort contraste.

On choisit deux couleurs proches d'une couleur donnée.
On choisit trois couleurs en triangle sur la roue chromatique.
On choisit deux couples complémentaires sur la roue chromatique.