-1- Image vectorielle
Le dessin d'une image vectorielle est calculé à chaque visualisation, à partir de formes géométriques simples :
- arcs de cercle,
- ellipse,
- segments de droite,
- courbes de Bézier
auxquelles on peut appliquer différentes transformations :
- rotations,
- écrasement,
- mise à l'échelle.
Avantages

- L'image est correcte quelque soit l'échelle
- Finesse et la précision des tracés
- Les fichiers graphiques sont très légers
- Le dessin vectoriel est idéal pour la création de cartes et de logos
- Les applications de dessin vectoriel exportent facilement vers des images matricielles (PNG par ex.)
Inconvénients
- L'utilisation d'images SVG nécessite des navigateurs récents. Voir Can I use...
Formats
Les principaux formats d'images vectorielles sont :
- PDF = Portable Document Format (.pdf)

- Préserve les polices, les objets graphiques et la mise en page
- Format d'échange de document et d'archivage
- PDF version 1.7 est une norme ISO
- Postscript (.eps ; .ps)
- langage de description de page d'Adobe,
- très utilisé pour l'impression Laser,
- mais détrôné par le format PDF
- Adobe Illustrator (.ai)

- Adobe Flash (.swf)

- SVG = Scalable Vector Graphics (.svg)
- Format de travail pour Inkscape (logiciel libre sous Licence GNU)
- Importé et exporté par Adobe Illustrator
- Standard du W3C
- Extension du XML
- Nécessite IE >= 9 ou Firefox >= 16
Exemples d'images vectorielles
Ouvrir le dossier
L'archive du dossier
TP
- Installer inkscape
- Modifier l'image "PeterM_Ladybug.svg" :
- Ajouter un calque
- Y dessiner une feuille verte simplifiée, avec un contour noir
- Placer le calque en arrière-plan
- Déplacer et ajuster la feuille afin que la coccinelle soit posée sur la feuille

- Me faire parvenir votre œuvre par email.
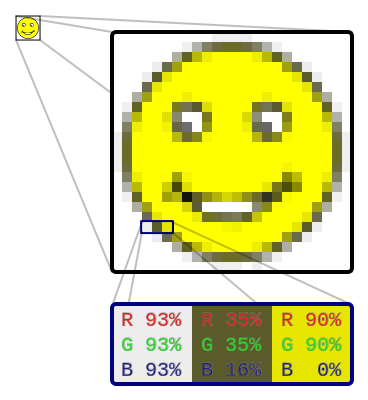
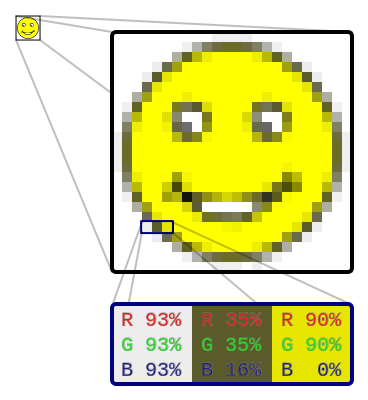
-2- Image matricielle

Une image matricielle ou image en mode point (ou image bitmap) est une image numérique dans un format de données qui se compose d'un tableau de pixels, généralement rectangulaire, qui peut se visualiser sur un moniteur d'ordinateur ou tout autre dispositif d'affichage RVB.
Les images matricielles sont créés avec :
- un APN (Appareil Photo Numérique), au format RAW dépendant du capteur, en TIFF ou en JPEG
- un scanner de documents plats
- un logiciel graphique (ou éditeur d'image matricielle) comme
La qualité d'une image matricielle est fonction de :
- sa définition, soit le nombre de pixels.
Exemple :
- 640 × 480 pixels (qualité médiocre ; 0,3 Megapixel) pour le format VGA
- 3264 x 2448 px (8 Mpx) pour le capteur de certains smartphones
- la profondeur de l'image, soit la quantité d’information contenue dans chaque pixel
Codage des couleurs
Si chaque pixel est codé en RVB, avec 8 bits par composante, on obtient une image en 16 millions de couleurs (2563
= 16 777 216).

On utilise souvent une palette associée à l'image.
- Chaque pixel est lié à une entrée dans la palette
- Si la palette contient 256 couleurs (ex. du GIF), chaque pixel est codé sur 8 bits
Taille et résolution
La résolution est le nombre de pixels par unité de longueur.
- La définition de l'image est donc la taille de l'image multipliée par la résolution.
- Pour imprimer une photo haute qualité sur une imprimante à jet d’encre, une résolution d’image d’au moins 240 ppp devrait donner de bons résultats.
- Pour une taille d'image imprimée de 10 x 15 cm à 240 ppp, le calcul de la définition de l'image donne :
- 10 cm x 15 cm = (10 / 2,54) x (15 / 2,54) = 3,938 x 5,904 pouces
=> 240 x 3,938 x 240 x 5,904 = 945 x 1417 = 1 339 065 px
- Voici une telle image dans cette définition de 945 x 1417 px :

Formats
Pour le web, les principaux formats d'images matricielles sont :
- GIF = Graphics Interchange Format
(.gif)
- Mis au point par CompuServe en 1987
- Utilise une palette de couleurs
- Les couleurs de la palette sont codées en RVB, 8 bits par composantes
- GIF enregistre 2 à 256 couleurs dans une palette.
- Chaque pixel de l'image fait alors référence à l'une des entrées de la palette (avec un code sur 8 bits)
- Utilise l'algorithme de compression sans perte LZW
- La compression sera très efficace si l'image présente des plages de couleur unies, (et peu de dégradés)
- Le format GIF est maintenant dans le domaine public ; il est ainsi possible de l'utiliser librement...
- Mais PNG est préférable.
- PNG = Portable Network Graphics
(.png)
- Format ouvert d’images numériques, créé pour remplacer le format GIF à l’époque où GIF était un format propriétaire
- PNG augmente les capacités de GIF
- Le PNG est un format non destructeur
- Adapté aux images simples comprenant des aplats de couleurs.
- Normalisé par l’ISO (ISO/CEI 15948:2004)
- Il fait l’objet d’une Recommandation W3C et d’une RFC.
- JPEG = Joint Photographic Expert Group
(.jpeg ou .jpg)
- La compression JPEG est une compression avec pertes, contrairement à la compression LZW
- Cela lui permet un des meilleurs taux de compression (20 : 1 à̀ 25 : 1 sans perte notable de qualité).
Les formats traditionnels (pour le "print") sont :
- TIFF = Tag(ged) Image File Format (.tiff ou .tif), est un format de conteneur très flexible
- PDF = Portable Document Format (.pdf)
 déjà évoqué comme format d'images vectorielles
déjà évoqué comme format d'images vectorielles
Les formats de travail sont, suivant les logiciels graphiques :
- Adobe Photoshop (.psd)

- Gimp (.xcf)

- Ils exportent
sous .jpg ; .png ; .gif ; .pdf ; .tif (TIFF) ; .eps...
Exemples d'images matricielles
Ouvrir le dossier
L'archive du dossier
TP
- Installer gimp
- Quelle problème présente l'image "Puncho_d_agast-a-corriger.xcf" ?
- Améliorer l'image à l'aide d'un calque
- Expliquer quelles corrections vous avez apportées
- Enregistrer sous "Puncho_d_agast-corrigée.xcf"
- Livrez moi par mail votre image corrigée avec vos explications
- Exporter l'image
:
- sous différents formats d'image,
- avec différentes qualités.
- Livrez moi l'image que vous préféreriez pour un site web ; justifiez votre choix.
- Utilisez Photoshop avec "Puncho_d_agast-a-corriger.jpg" pour le même travail.
Liens